GCPでmastodonを構築して無料運用
インフラ2021年9月4日
目次
- 1. はじめに
- 2. GCPでインスタンの作成
- 3. sshキーの登録
- 4. mastodonのインスタンス作成
- 5. 事前設定
- 6. mastodonのインストール
- 7. node.jsとyarn
- 8. パッケージをまるっと入れる
- 9. Rubyのインストールとmastodonユーザーの追加
- 10. PostgreSQLの設定
- 11. mastodonのコードを取ってくる
- 12. node系のエラー対策
- 13. mastodon起動
- 14. nginxの設定
- 15. sslの設定
- 16. サービスの登録
- 17. 終わりに
はじめに
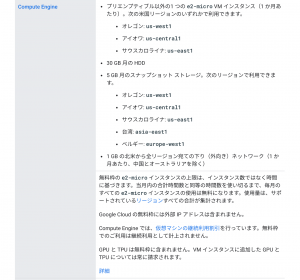
Google Cloud Platformでは無料でVMを1つ持てるのですが、
この無料枠で今回はmastodonのインスタンスを立てようというお話です。

上記にもあるようにe2-micro VM インスタンスが無料で作れますが、
スペック的に非常に微妙なスペックです。

メモリが1Gbだけだと非常に微妙です。
正直、何か個人でもサービスを作って安定運用させるのは難しく感じます。
wordpressでもいいですが、wordpressならレンタルサーバーで十分ですし、
せっかく無料で使えるVMなのでmastodonのインスタンスの方が自分は有効活用できるかなと感じます。
GCPでインスタンの作成
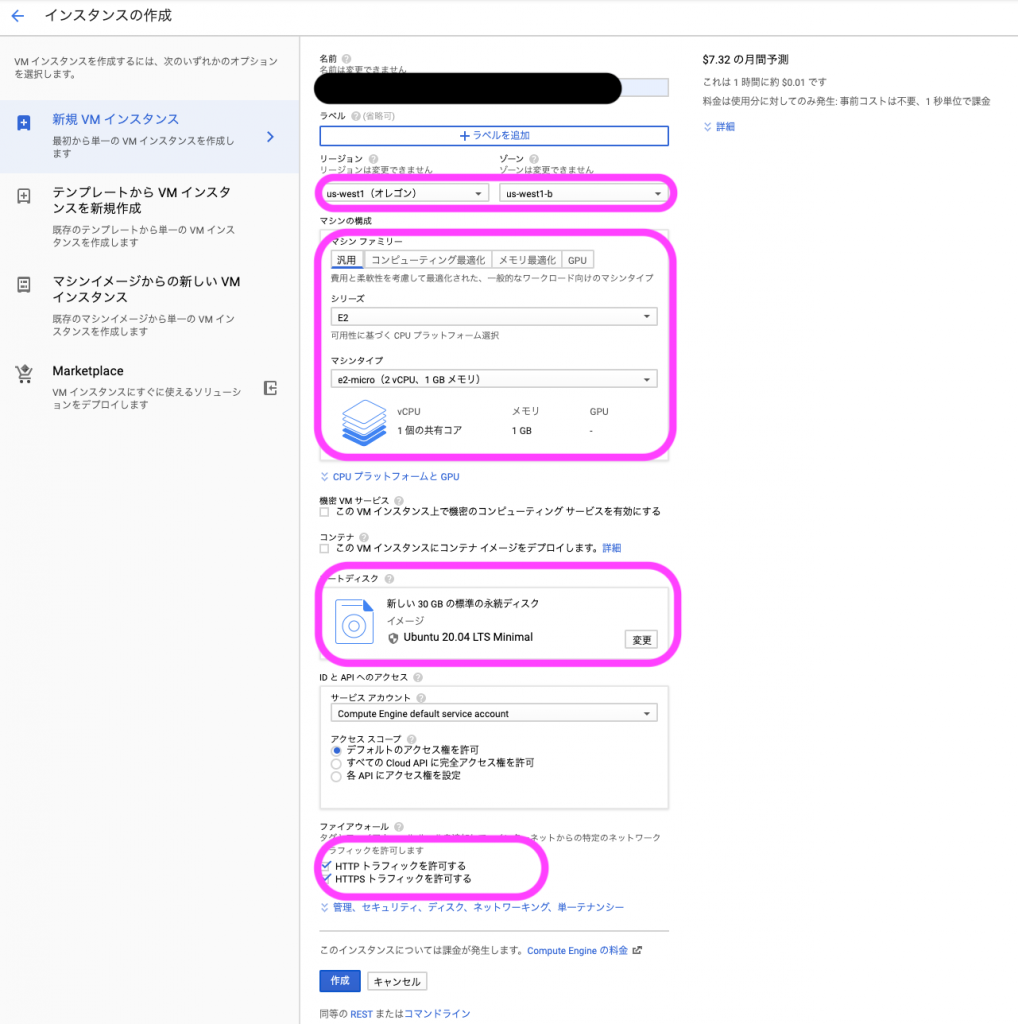
まずGCPで下記のように設定を行いインスタンスを立ち上げます。
- 名前の欄はインスタンス名なので適当に入れましょう
- リージョンは無料で使うために「オレゴン: us-west1」「アイオワ: us-central1」「サウスカロライナ: us-east1」から選ぶ必要があります
- シリーズをE2にするとe2-microインスタンスを選ぶことができます
- ディスクはデフォルトだと10Gですが30Gまで使えるのでここで30Gまで変更します
- ディスクではOSの選択もしますので自分はUbuntu 20.04 LTS Minimalにしたと思います
- 後から変更もできますが、「HTTP トラフィックを許可する」「HTTPS トラフィックを許可する」にチェックを入れます

設定が完了したら作成をするとインスタンスが立ち上がります。
sshキーの登録
これはやらなくてもGCPではブラウザでsshでインスタンスに入れるので、
いいのですがやはりローカルのsshクライアントからサーバーに入れた方が便利なので、
インスタンスに公開鍵の登録をしてsshで接続できるようにします。
もしもキーを作ってなかったらこんな感じで秘密鍵の作成をします。
ssh-keygen -t rsa -b 4096 -C "gcpのアカウント@gmail.com"
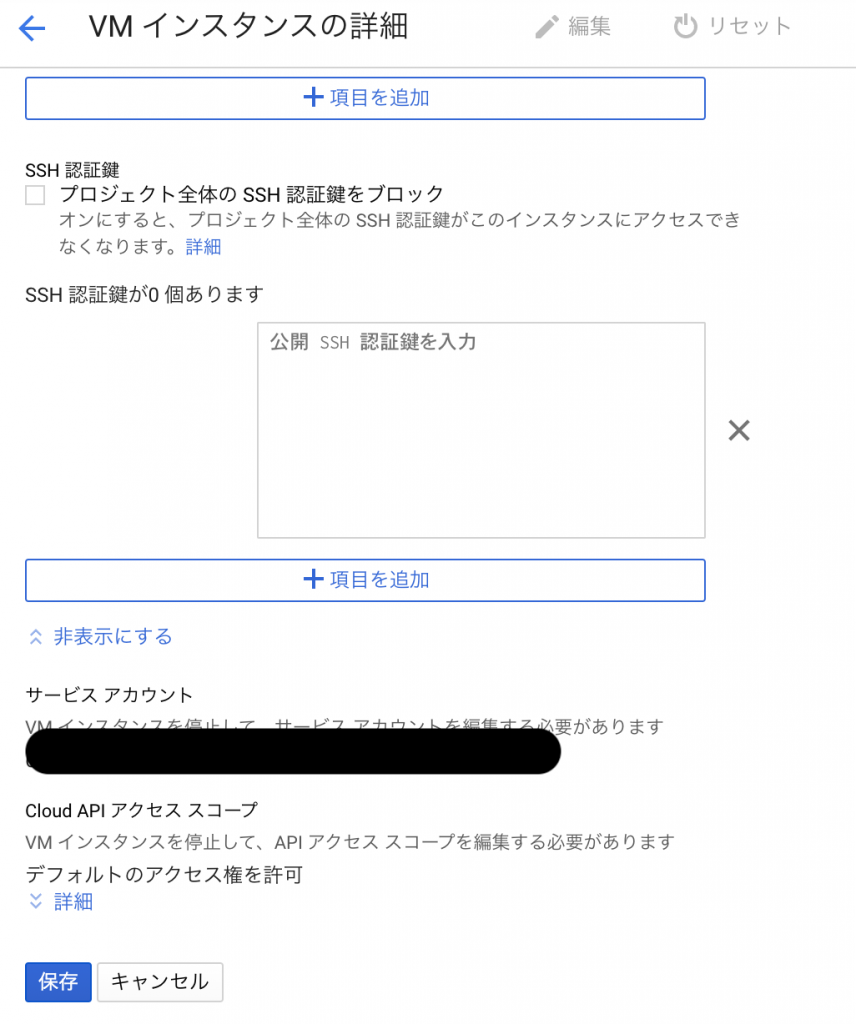
インスタンスの編集を押すと下の方に公開鍵の登録欄があるので、
ここに入力してし保存すればローカルからsshでアクセスできます。

mastodonのインスタンス作成
ここからいよいよmastodonのインスタンス作成になりますが、
e2-microインスタンスはメモリが1GbしかないのでSWAPメモリの作成など事前に行います。
事前設定
下記の設定を入れておきます。
swapon -s
fallocate -l 5G /swapfile
chmod 600 /swapfile
mkswap /swapfile
swapon /swapfile
cp /etc/fstab /etc/fstab.bak
echo '/swapfile none swap sw 0 0' | sudo tee -a /etc/fstab
上記の設定は5GbのSWAPメモリを作成してます。
timedatectl set-timezone Asia/Tokyo
タイムゾーンも変更しておきます。
mastodonのインストール

ここからいよいよmastodonのインストール作業に入ります。
基本的には公式インストール手順でできるのですが、ちょっと自分がやったときは入れるlet’s encryptのバージョンの違いやOSがMinimalなため必要最小限のものしかなく、
少し手順など変わりました。
node.jsとyarn
ここは公式と同じく手順で入れてきます。
curl -sL https://deb.nodesource.com/setup_12.x | bash -
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
パッケージをまるっと入れる
後から使う、パッケージをここで入れ込みます。
gitとvimは後で使うのでこのタイミングで入れました。
公式だとcertbotがpython3でなくて入らないのでここも変えてます。
apt-get update -y
apt install -y git vim\
imagemagick ffmpeg libpq-dev libxml2-dev libxslt1-dev file \
g++ libprotobuf-dev protobuf-compiler pkg-config nodejs yarn gcc autoconf \
bison build-essential libssl-dev libyaml-dev libreadline-dev \
zlib1g-dev libncurses5-dev libffi-dev libgdbm6 libgdbm-dev \
nginx redis-server redis-tools postgresql postgresql-contrib \
certbot python3-certbot-nginx yarn libidn11-dev libicu-dev libjemalloc-dev
Rubyのインストールとmastodonユーザーの追加
mastodonユーザーの追加をします、
ここは公式では「–disabled-login」してますがCapistranoとかでデプロイする時があるかもしれないので、
外しておきました。
adduser mastodon
su - mastodon
これからRubyのインストールですが、ここはそのまま公式の通りにやりました。
git clone https://github.com/rbenv/rbenv.git ~/.rbenv
cd ~/.rbenv && src/configure && make -C src
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
echo 'eval "$(rbenv init -)"' >> ~/.bashrc
exec bash
git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build
ここからのRubyのインストールがVMのスペックの影響もあり、
非常に時間がかかります。
RUBY_CONFIGURE_OPTS=--with-jemalloc rbenv install 2.7.2
rbenv global 2.7.2
gem install bundler --no-document
exit
PostgreSQLの設定
PostgreSQLの設定は公式と同じ手順です。
PostgreSQLに入ります。
sudo -u postgres psql
データベースの作成をします。
CREATE USER mastodon CREATEDB;
\q
mastodonのコードを取ってくる
ここからいよいよmastodonのコードを持ってきて依存ファイルも持ってきます。
su - mastodon
git clone https://github.com/tootsuite/mastodon.git live && cd live
git checkout $(git tag -l | grep -v ‘rc[0-9]*$’ | sort -V | tail -n 1)
bundle config deployment ‘true’
bundle config without ‘development test’
bundle install -j$(getconf _NPROCESSORS_ONLN)
yarn install –pure-lockfile
この時に下記のエラーが出た時はキャッシュのクリアをしたらキャッシュのクリアします。
Unexpected end of JSON input
yarn cache clean
node系のエラー対策
もしも最後のyarnで下記のようにyarn installが失敗した場合は、
node.jsとyarnを削除して再度入れ直します。
ERROR: [Errno 2] No such file or directory: 'install'
apt remove cmdtest
apt remove yarn
下記をしての再インストールです。
curl -sL https://deb.nodesource.com/setup_12.x | bash -
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | tee /etc/apt/sources.list.d/yarn.list
apt install -y nodejs yarn
mastodon起動
mastodonを下記のコマンド起動します。
RAILS_ENV=production bundle exec rake mastodon:setup
Railsでこのときにassets:precompileが動くのですが、
この時にメモリが足りなくエラーになったら下記のコマンドを実行してメモリを増やして再度コンパイルします。
export NODE_OPTIONS="--max-old-space-size=2048"
bundle exec rake assets:precompile RAILS_ENV=production
nginxの設定
mastodonは上記まで行けば起動していますが、
nginx設定ファイルの設定が必要です。
cp /home/mastodon/live/dist/nginx.conf /etc/nginx/sites-available/mastodon
ln -s /etc/nginx/sites-available/mastodon /etc/nginx/sites-enabled/mastodon
上記のmastodonの設定ファイルはexample.comのドメインになっていますが、
ここは自身のドメインに変更します。
nginxの再起動は下記のコマンドです。
systemctl restart nginx.service
sslの設定
mastodonはデフォルトでsslにリダイレクトする設定があるので、
Let’s Encryptで証明書の設定だけをします。
certbot certonly --standalone -d example.com
ここでnginxが起動していればmastodonにアクセスできますが、
下記のようなエラーが発生する場合があります。
自分の場合はcloudflareを使っていたのが原因でした。
cloudflareを使っていたページルルーでSSLをフルにしてみてください。
ERR_TOO_MANY_REDIRECTS
サービスの登録
サービスについては、基本的に公式のドキュメントと同じで大丈夫でした。
cp /home/mastodon/live/dist/mastodon-*.service /etc/systemd/system/
systemctl daemon-reload
systemctl enable --now mastodon-web mastodon-sidekiq mastodon-streaming
mastodon関連のサービスの状況を確認するのは下記の手順でできます。
systemctl status mastodon-*.service
終わりに
これでGCPで無料のmastodonを作ることができました。
twitterよりも使いやすいですしもっと、
mastodon流行ってもらいたいですね。
